📢 공지합니다
이 게시글은 메인 페이지에 항상 고정되어 표시됩니다.
개요: 필자가 공부하면서 정리한 게시물이다.
<변수>
html 파일에 js를 넣고 싶으면 <script> 문법을 이용해 다음과 같이 작성한다.
해당 js 파일 소스는 다음과 같다.

결과는 이렇다!

콘솔로도 제어가 가능하다!

문자로 할때는 ""붙여서 한다! string으로 인식이 된다.

console.log를 하면 콘솔에 log 또는 print하는 일을 한다.
const 변수를 써서 다음과 같이 지정이 된다.
이때 let 이라는 변수도 쓸 수 있는데 둘의 차이점은 변경 가능하냐 변경 불가능하냐 차이다.
즉 변수를 업데이트 하고 싶을때 let을 사용하면 된다. var은 쓰지말자!
boolean 타입도 있다. 이것의 사용예시로는 사용자 로그인, 비디오 재생, 웹사이트 로딩 이 있다.

다음과 같이 something이 정의가 안되어 있으면 undefined 라고 뜬다.

다음과 같이 null로도 나타낼 수 있다.
즉 const, let, flase, true, null, undefined 타입이 있다.
<배열>

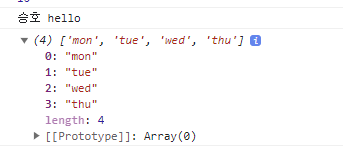
다음과 같이 배열로 하면 string과 다르게 저렇게 뜬다.
원하는 요소 출력 방법은 자바랑 똑같다!

push를 통해 추가할 수 있다. 자바랑 그냥 똑같다.
<Object>

c언어 구조체저럼 다음과 같이 한번에 정의해서 쓸수 있다. 문법은 위와 같다. 자바랑 많이 비슷하다.
이때 안에 안에 있는 내용들 let 속성이라서 변경 가능하다!
player 안에 정의되지 않은애들도 저렇게 추가가 가능하다.
| JS 기초편(3) (0) | 2023.06.28 |
|---|---|
| JS 기초편(2) (0) | 2023.06.26 |
| CSS 기초편(4) (0) | 2023.05.17 |
| CSS 기초편(3) (2) | 2023.05.16 |
| CSS 기초편(2) (0) | 2023.05.09 |