display 프로퍼티로 박스 유형 설정하기
<!DOCTYPE html>
<html><head><title>display 프로퍼티</title>
<style>
div {
border : 2px solid yellowgreen;
color : blue;
background : aliceblue;
}
span {
border : 3px dotted red;
background : yellow;
}
</style>
</head>
<body>
<h3>인라인, 인라인 블록, 블록</h3>
<hr>qkrtm
나는 <div style="display:none"> div(none)</div>입니다.<br><br>
나는 <div style="display:inline"> div(inline)</div> 입니다.<br><br>
나는 <div style="display:inline-block; height:50px"> div(inline-block)</div> 입니다.<br><br>
나는 <div>div<span style="display:block"> span(block)</span> 입니다. </div>
</body>
</html>

position
<!DOCTYPE html>
<html>
<head>
<title>relative 배치</title>
<style>
div {
display: inline-block;
height: 50px;
width: 50px;
border: 1px solid lightgray;
text-align: center;
color: white;
background: red;
}
#down:hover {
position: relative;
left: 20px;
top: 20px;
background: green;
}
#up:hover {
position: relative;
right: 20px;
bottom: 20px;
background: green;
}
</style>
</head>
<body>
<h3>상대 배치, relative</h3>
<hr>
<div>T</div>
<div id="down">h</div>
<div>a</div>
<div>n</div>
<div id="up">k</div>
<div>s</div>
</body>
</html>

position: absolute 절대 배치
<!DOCTYPE html>
<html>
<head>
<title>절대 배치</title>
<style>
div {
display: inline-block;
position: absolute;
/* 절대 배치 */
border: 1px solid lightgray;
}
div>p {
display: inline-block;
/* div의 자식 p */
position: absolute;
/* 절대 배치 */
height: 20px;
width: 15px;
background: lightgray;
}
</style>
</head>
<body>
<p style="left:10px; top:10px">SHCHOI</p>
<h3>Merry Christmas!!!!</h3>
<hr>
<p>예수님이 탄생하셨습니다.</p>
<div>
<img src="몬스터볼.jpg" width="200" height="200" alt="몬스터볼 트리">
<p style="left:10px; top:10px">CHOI</p>
<p style="left:100px; top:0px">E</p>
<p style="left:100px; top:80px">R</p>
<p style="left:150px; top:110px">R</p>
<p style="left:30px; top:130px">Y</p>
</div>
</body>
</html>

position-fixed로 하단 오른쪽에 고정 배치
<!DOCTYPE html>
<html>
<head>
<title>고정 배치</title>
<style>
#fixed {
position: fixed;
bottom: 10px;
left: 10px;
width: 100px;
padding: 5px;
background: red;
color: white;
}
</style>
</head>
<body>
<h3>Merry Christmas!</h3>
<hr>
<img src="몬스터볼.jpg" width="300" height="300" alt="크리스마스 트리">
<div id="fixed">최승호님이 나왔습니다.
</div>
</body>
</html>

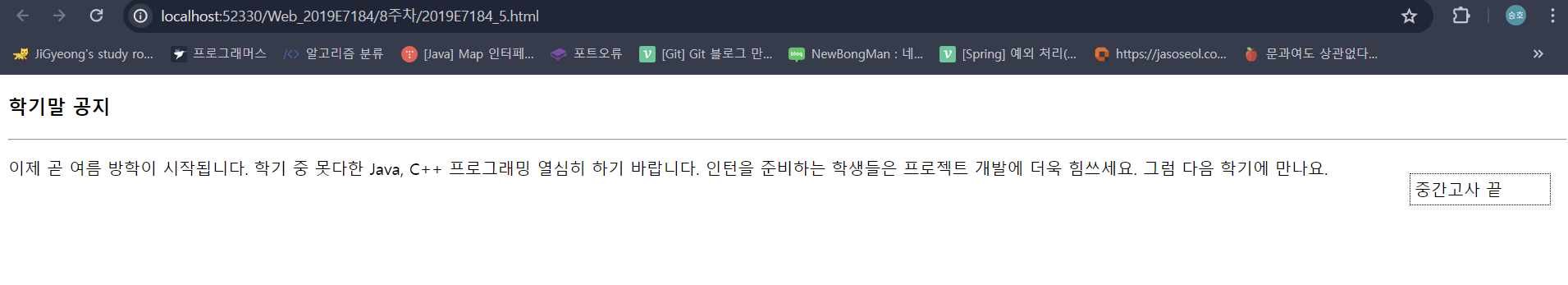
float: right로 브라우저의 오른편에 항상 배치
<!DOCTYPE html>
<html>
<head>
<title>float 배치</title>
<style>
#float {
float: right;
border: 1px dotted black;
width: 8em;
padding: 0.25em;
margin: 1em;
}
</style>
</head>
<body>
<h3>학기말 공지</h3>
<hr>
<div>
<p id="float">중간고사 끝</p>
<p>이제 곧 여름 방학이 시작됩니다. 학기 중 못다한 Java, C++ 프로그래밍 열심히 하기 바랍니다. 인턴을 준비하는 학생들은 프로젝트 개발에 더욱 힘쓰세요. 그럼 다음 학기에 만나요.</p>
</div>
</body>
</html>

z-index 프로퍼티로 카드 쌓기
<!DOCTYPE html>
<html>
<head>
<title>z-index 프로퍼티</title>
<style>
div {
position: absolute;
}
img {
position: absolute;
}
#spadeA {
z-index: -3;
left: 10px;
top: 20px;
}
#spade2 {
z-index: 2;
left: 40px;
top: 30px;
}
#spade3 {
z-index: 3;
left: 80px;
top: 40px;
}
#spade7 {
z-index: 7;
left: 120px;
top: 50px;
}
</style>
</head>
<body>
<h3>z-index 프로퍼티</h3>
<hr>
<div>
<img id="spadeA" src="spade-A.png" width="100" height="140" alt="스페이드A">
<img id="spade2" src="spade-2.png" width="100" height="140" alt="스페이드2">
<img id="spade3" src="spade-3.png" width="100" height="140" alt="스페이드3">
<img id="spade7" src="spade-7.png" width="100" height="140" alt="스페이드7">
</div>
</body>
</html>

visibility로 텍스트 숨기기
<!DOCTYPE html>
<html>
<head>
<title>visibility 프로퍼티</title>
<style>
span {
visibility: hidden;
}
</style>
</head>
<body>
<h3>다음 빈 곳에 숨은 단어?</h3>
<hr>
<ul>
<li>I (<span>hate</span>) you.
<li>CSS is Cascading (<span>Style</span>) Sheet.
<li>응답하라 (<span>2001</span>).
</ul>
</body>
</html>

overflow 프로퍼티 활용하기
<!DOCTYPE html>
<html>
<head>
<title>overflow 프로퍼티</title>
<style>
p {
width: 15em;
height: 3em;
border: 1px solid lightgray;
}
.hidden {
overflow: hidden;
}
.visible {
overflow: visible;
}
.scroll {
overflow: scroll;
}
</style>
</head>
<body>
<h3>overflow 프로퍼티</h3>
<hr>
<p class="hidden">overflow에 hidden 값을 적용하면 박스를 넘어가는 내용이 잘려 보이지 않습니다.</p><br>
<p class="visible">overflow에 visible 값을 적용하면 콘텐트가 박스를 넘어가서도 출력됩니다</p><br>
<p class="scroll">overflow에 scroll 값을 적용하면 박스에 스크롤바를 붙여 출력합니다.</p>
</body>
</html>

리스트로 메뉴 만들기
<!DOCTYPE html>
<html>
<head>
<title>리스트로 메뉴 만들기</title>
<style>
#menubar {
background: olive;
}
#menubar ul {
margin: 0;
padding: 0;
/* 여백과 패딩 모두 0 */
width: 567px;
/* 모든 아이템(<li>)을 한 줄에 품을 수 있는 폭 */
}
#menubar ul li {
display: inline;
/* 새 줄로 넘어가지 않게 */
list-style-type: none;
/* 마커 삭제 */
padding: 0px 15px;
/* top=bottom=0, left=right=15px */
}
#menubar ul li a {
color: white;
text-decoration: none;
/* 링크 보이지 않게 */
}
#menubar ul li a:hover {
color: violet;
/* 마우스 올라 갈 때 색 */
}
</style>
</head>
<body>
<nav id="menubar">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Espresso</a></li>
<li><a href="#">Cappuccino</a></li>
<li><a href="#">Cafe Latte</a></li>
<li><a href="#">F.A.Q</a></li>
</ul>
</nav>
</body>
</html>

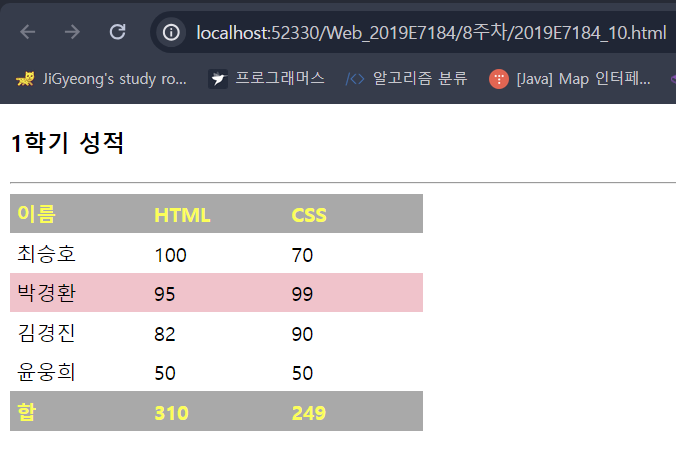
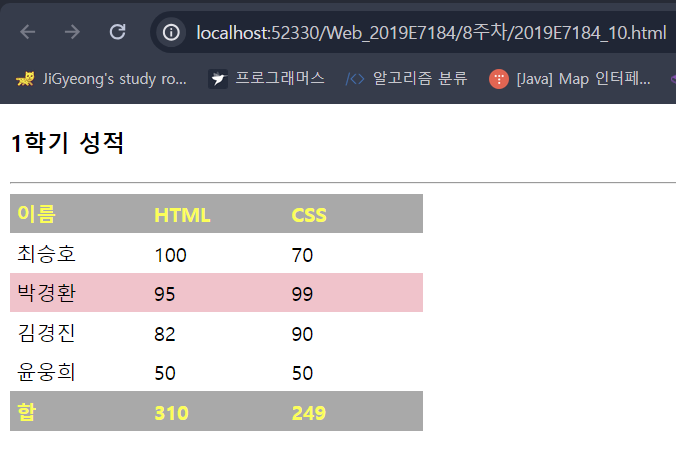
마우스가 올라오면 행의 배경색이 변하는 표 만들기
<!DOCTYPE html>
<html>
<head>
<title>표 응용 1</title>
<style>
table {
border-collapse: collapse;
}
/* 이중 테두리 제거 */
td,
th {
text-align: left;
padding: 5px;
height: 15px;
width: 100px;
}
/* 모든 셀에 적용 */
thead,
tfoot {
background: darkgray;
color: yellow;
}
/* <thead>의 모든 셀에 적용 */
tbody tr:nth-child(even) {
ackground: aliceblue;
}
/* 짝수 <tr>에 적용*/
tbody tr:hover {
background: pink;
}
</style>
</head>
<body>
<h3> 1학기 성적</h3>
<hr>
<table>
<thead>
<tr>
<th>이름</th>
<th>HTML</th>
<th>CSS</th>
</tr>
</thead>
<tfoot>
<tr>
<th>합</th>
<th>310</th>
<th>249</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>최승호</td>
<td>100</td>
<td>70</td>
</tr>
<tr>
<td>박경환</td>
<td>95</td>
<td>99</td>
</tr>
<tr>
<td>김경진</td>
<td>82</td>
<td>90</td>
</tr>
<tr>
<td>윤웅희</td>
<td>50</td>
<td>50</td>
</tr>
</tbody>
</table>
</body>
</html>

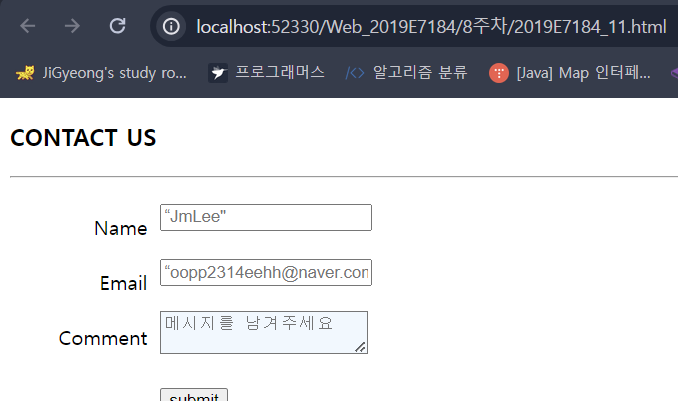
스타일로 폼 꾸미기
<!DOCTYPE html>
<html>
<head>
<title>폼 스타일 주기</title>
<style>
input[type=text] {
/* text 창에만 적용 */
color: red;
}
input:hover,
textarea:hover {
/* 마우스 올라 올 때 */
background: aliceblue;
}
input[type=text]:focus,
input[type=email]:focus {
/* 포커스 받을 때 */
font-size: 120%;
}
label {
display: block;
/* 새 라인에서 시작 */
padding: 10px;
}
label span {
float: left;
width: 90px;
text-align: right;
padding: 10px;
}
</style>
</head>
<body>
<h3>CONTACT US</h3>
<hr>
<form>
<label>
<span>Name</span><input type="text" placeholder=“JmLee"><br>
</label>
<label>
<span>Email</span><input type="email" placeholder=“oopp2314eehh@naver.com">
</label>
<label>
<span>Comment</span><textarea placeholder="메시지를 남겨주세요"></textarea>
</label>
<label>
<span></span><input type="submit" value="submit">
</label>
</form>
</body>
</html>

애니메이션 만들기
<!DOCTYPE html>
<html>
<head>
<title>애니메이션</title>
<style>
@keyframes bomb {
from {
font-size: 800%;
}
to {
font-size: 100%;
}
}
h3 {
animation-name: bomb;
animation-duration: 3s;
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<h3>줄어든다!</h3>
<hr>
<p>꽝! 글자가 3초동안 500%에서 시작하여
100%로 바뀌는 애니메이션입니다.
무한 반복합니다.</p>
</body>
</html>

font-size에 대한 전환 만들기
<!DOCTYPE html>
<html>
<head>
<title>전환</title>
<style>
span {
transition: font-size 1s;
}
span:hover {
font-size: 500%;
}
</style>
</head>
<body>
<h3>font-size에 대한 전환</h3>
<hr>
<p><span>으악!</span> 글자에 마우스를 올려보세요.</p>
</body>
</html>
https://youtu.be/_iUCnfc0gY4
다양한 변환 사례
<!DOCTYPE html>
<html>
<head>
<title>다양한 변환 사례</title>
<style>
div {
display: inline-block;
padding: 5px;
color: white;
background: olivedrab;
}
/* 변환 */
div#rotate {
transform: rotate(20deg);
}
div#skew {
transform: skew(0deg, -20deg);
}
div#translate {
transform: translateY(100px);
}
div#scale {
transform: scale(3, 1);
}
/* 마우스 올릴 때 추가 변환 */
div#rotate:hover {
transform: rotate(80deg);
}
div#skew:hover {
transform: skew(0deg, -60deg);
}
div#translate:hover {
transform: translate(50px, 100px);
}
div#scale:hover {
transform: scale(4, 2);
}
/* 마우스 누를 때 추가 변환 */
div#scale:active {
transform: scale(1, 5);
}
</style>
</head>
<body>
<h3>다양한 Transform</h3>
아래는 회전(rotate), 기울임(skew), 이동(translate), 확대/축소(scale)가 적용된 사례이다. 또한 마우스를 올리면 추가적 변환이 일어난다.
<hr>
<div id="rotate">rotate 20 deg</div>
<div id="skew">skew(0,-20deg)</div>
<div id="translate">translateY(100px)</div>
<div id="scale">scale(3,1)</div>
</body>
</html>

느낀점
오늘도 열심히 했다.... 졸작 프로젝트때 써먹을 CSS 들이 많다. 뿌듯~
출처
https://blog.naver.com/newbongman
NewBongMan : 네이버 블로그
▶만나서 반갑습니다. 오늘도 즐거움이 늘 함께하시길....
blog.naver.com