최코딩의 개발
HTML 기초편(1) - Tag 본문
개요: 필자가 코코아톡 클론코딩을 들으면서 정리한 게시물이다.
브라우저는 우리가 쓴 코드를 웹사이트로 반영해준다. 그 코드는 (HTML, CSS, javaScript)로 구성되어있다.
HTML
브라우저에게 웹사이트의 content 가 무엇인지 알려주는것이다. 즉 사람의 뼈대라고 비유할 수 있다.
1. tag
내용을 감싸주는 기능
<food>김치</food> 가 있지만 <food> 기능이 없어 김치만 뜬다.
1-1. <h1>
다음과 같이 작성하면
hello this is my website
hello this is my website
hello this is my website
hello this is my website
hello this is my websitehello this is my website
웹브라우저를 작동시켰을시 다음과 같은 결과가 나온다.
1-2. <ul> - unordered list, <ol> - order list, <li> - list item
다음과 같이 작성하면 결과는 아래와 같다.


하지만 순서를 있게 바꾸면 다음과 같이 숫자가 나온다. oi와 ui 안에는 li를 써줘야 된다.
1-3. <a> - anchor 다른 사이트 이동
하지만 순수로 태그로 작성했을시 사이트 이동이 안된다. 이때 부가적인 정보가 필요하다.
attributes(부가요소)
<href> - 하이퍼링크 역할
<target> - 페이지 새로운 페이지 열림 기본값: _self , 다른 값: _blank
예시는 아래와 같다.

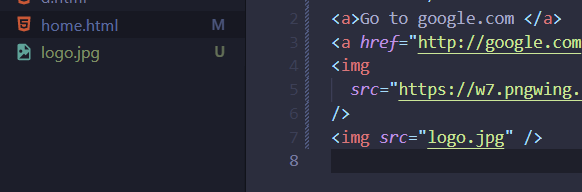
1-4. <img> - 일반 태그와 문법이 다르다. 코드는 아래와 같다. 뒤에 </img>로 안끝난다.
attributes(부가요소)
<src> - 사진 주소


다음과 같이 컴퓨터안에 있는 사진을 쓰고 싶을시 쓰는 html 폼이랑 같은 위치에 저장하고 위 같이 쓰면 된다.
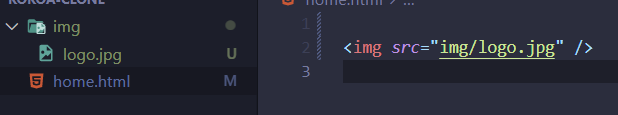
폴더를 넣을시에는 아래와 같다. /를 써준다.

'HTML,CSS,JS' 카테고리의 다른 글
| CSS 기초편(3) (2) | 2023.05.16 |
|---|---|
| CSS 기초편(2) (0) | 2023.05.09 |
| CSS 기초편(1) (2) | 2023.05.09 |
| HTML 기초편(3) (0) | 2023.05.05 |
| HTML 기초편(2) (0) | 2023.05.04 |




